-
<Flutter> SliverFillRemaining - 스크롤뷰 내부 위젯들이 높이를 가득채우지 못할 경우 나머지를 채우는 방법액티브 스킬/플러터 2022. 10. 5. 21:35728x90
🧭
CustomScrollView
스크롤뷰가 포함하는 자식 위젯들의 형태(높이 등)를 원하는 대로 수정하기 위해 CustomScrollView를 사용합니다.
CustomScrollView는 Sliver로 시작하는 몇개의 위젯들을 자식으로 가질 수 있습니다.
SliverFillRemaining
그 중에 SliverFillRemaining을 다뤄보고자 합니다.
위젯들의 전체 높이가 화면을 초과하는 경우 가장 쉽게 생각할 수 있는 방법은 전체 위젯을 SingleChildScrollView로 감싸는 것입니다.
그런데 표현하는 내용에 따라 위젯들의 전체 높이(노란색)가 화면의 일부만 채우는 경우 어떻게 될까요?
아래 이미지의 하단과 같이 흰 여백이 생길 것입니다.

이 여백을 채우기 위해서는 SingleChildScrollView가 아닌 CustomScrollView를 사용해야 합니다.
CustomScrollView는 children이 아닌 slivers라는 프로퍼티를 통해 자식 위젯을 포함할 수 있습니다.
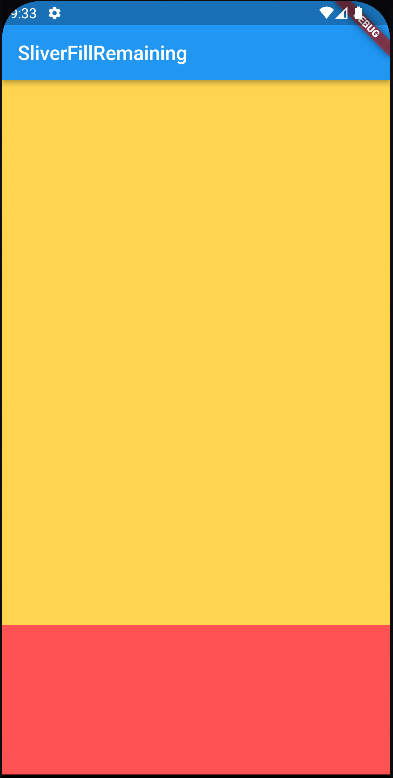
이 slivers 최하단에 SliverFillRemaining(붉은색)을 적용하면 아래와 같이 빈 공간을 채울 수 있습니다.
(SliverFillRemaing 없이도 화면을 가득 채울 수 있다면 표현되지 않게 할 수 있음)

아래는 전체 소스코드입니다.
https://api.flutter.dev/flutter/widgets/SliverFillRemaining-class.html
SliverFillRemaining class - widgets library - Dart API
A sliver that contains a single box child that fills the remaining space in the viewport. SliverFillRemaining will size its child to fill the viewport in the cross axis. The extent of the sliver and its child's size in the main axis is computed conditional
api.flutter.dev
728x90'액티브 스킬 > 플러터' 카테고리의 다른 글
<플러터> iOS에서 SafeArea 적용으로 발생하는 하단 여백 색상 변경 (0) 2022.11.22 <Flutter> dynamic 변수의 타입 확인 (0) 2022.11.10 <Flutter: 실험실> initState 안에서 비동기 함수 호출하기 (0) 2022.08.29 <Flutter> GetX 화면 전환이 안되는 경우 (0) 2022.08.12 <Flutter> Positioned Widget 너비 100% 설정하는 법 (0) 2022.08.08