-
<Flutter> BottomNavigationBar 라벨 지우기액티브 스킬/플러터 2022. 6. 24. 15:14728x90
⚡🕊️🧭
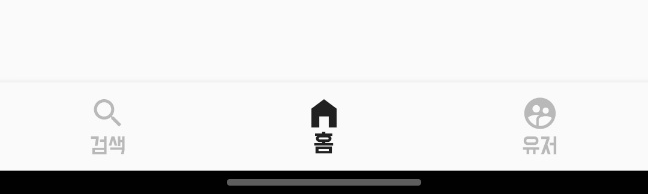
BottomNavigationBar
BottomNavigationBar 위젯은 label 속성이 필수인데,
이 label을 없애고 싶은 경우가 있습니다.


showSelectedLabels, showUnselectedLabels 프로퍼티에 각각 false를 대입하면
label 없는 BottonNavigationBar를 만들 수 있습니다.
📌
https://api.flutter.dev/flutter/material/BottomNavigationBar-class.html
BottomNavigationBar class - material library - Dart API
A material widget that's displayed at the bottom of an app for selecting among a small number of views, typically between three and five. The bottom navigation bar consists of multiple items in the form of text labels, icons, or both, laid out on top of a
api.flutter.dev
728x90'액티브 스킬 > 플러터' 카테고리의 다른 글
<Flutter> VS Code에서 CLI로 프로젝트 생성 및 열기 (0) 2022.06.26 <Flutter> VS Code Java 버전 수정 (0) 2022.06.24 <Flutter> PageController class (0) 2022.06.23 <Flutter> 플러터 위젯 튜토리얼 (응용) - 제임쓰 Dev (2) 2021.07.26 <Flutter> 플러터 위젯 튜토리얼 (Scaffold) - 제임쓰 Dev (0) 2021.07.25